I have always had a soft spot for After Effects. It has always been my go-to tool for making UI animations. But, as much as I love it, fitting AE into my design process has always been a bit tricky.
It's super powerful but can be a pain when working with other design tools, and it takes time to prototype in it.
Recently, I had the chance to dive into After Effects again and while I was working on the little animation above, I jotted down some thoughts on what I changed to improve my workflow.
Working with other design tools
One thing that always frustrated me, was importing my design work to After Effects. Dealing with files rather than layers was consistently a major source of frustration for me.
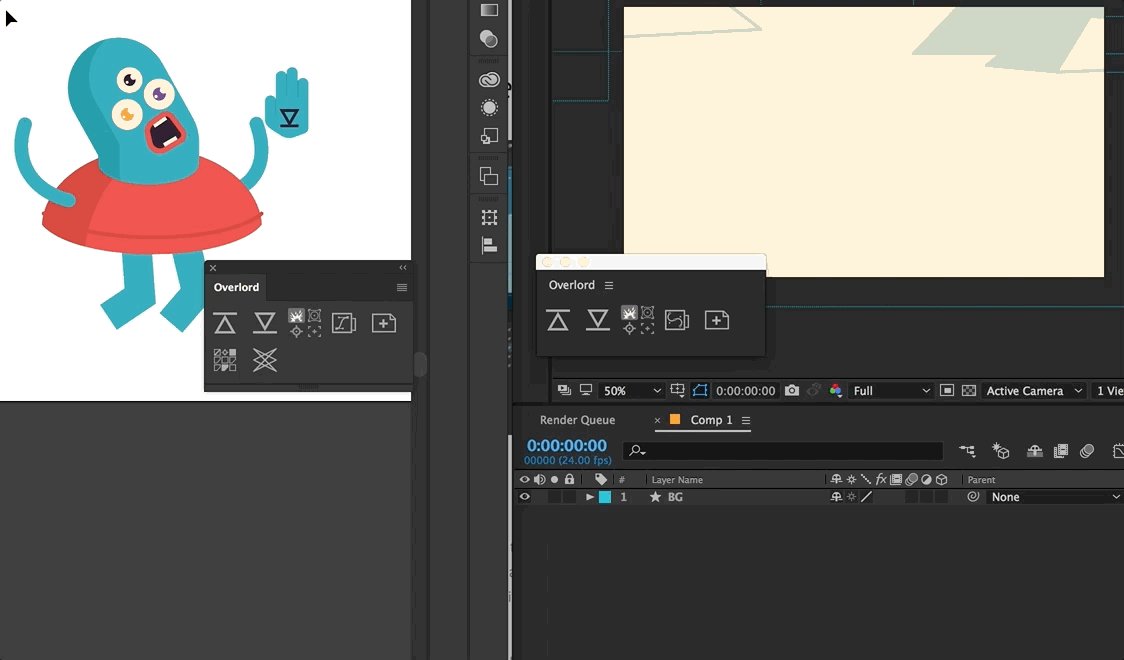
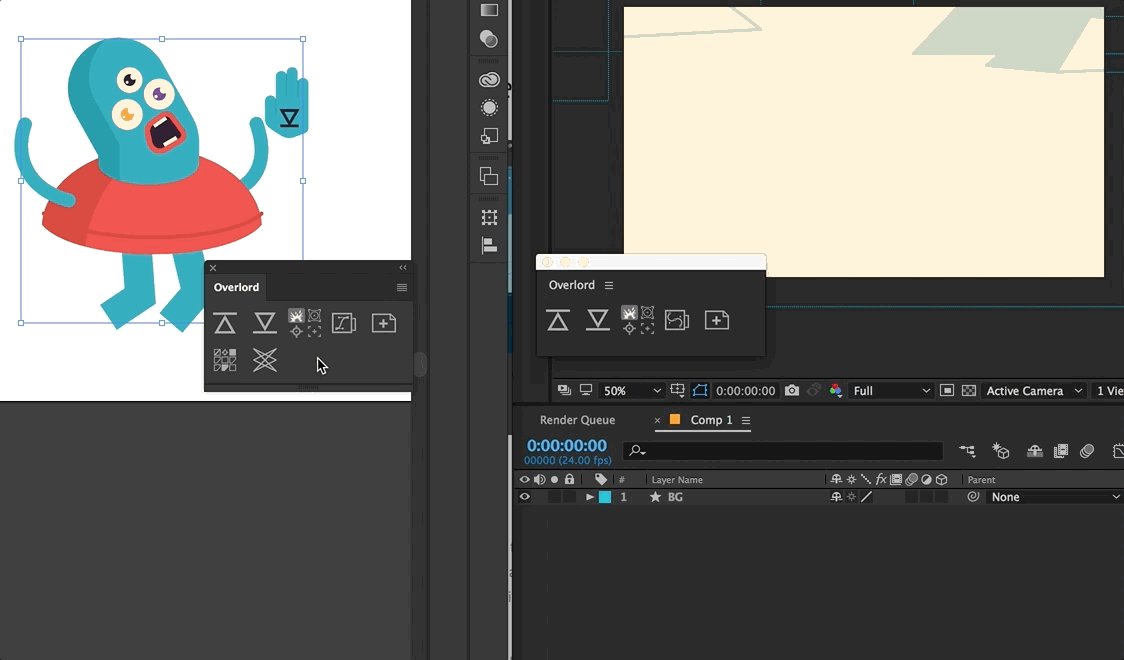
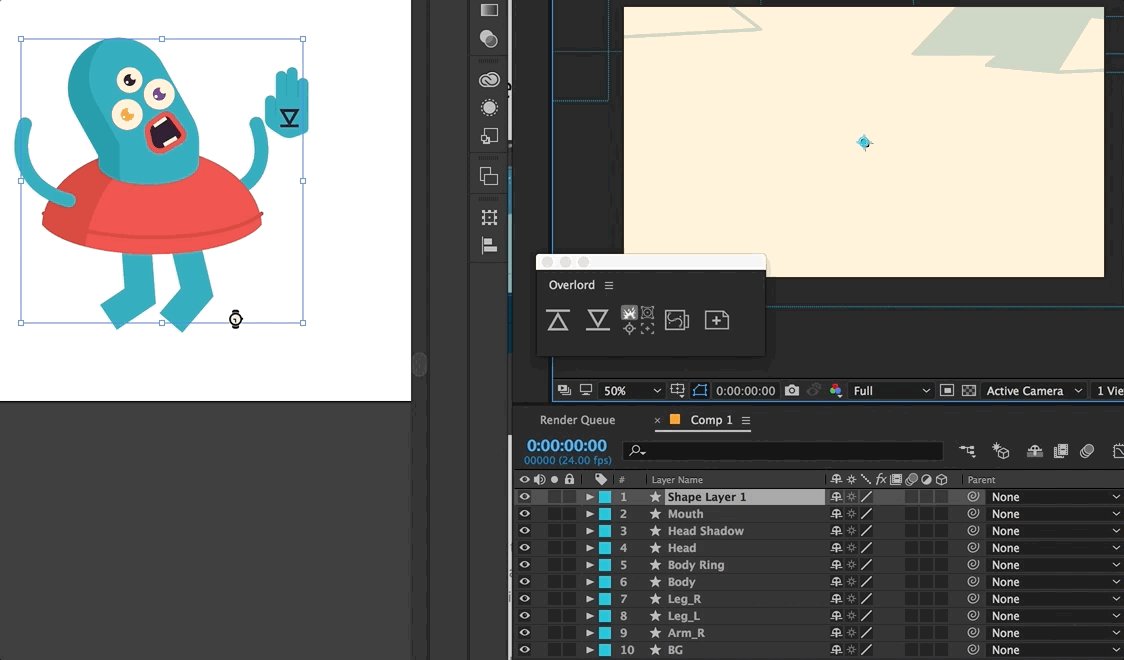
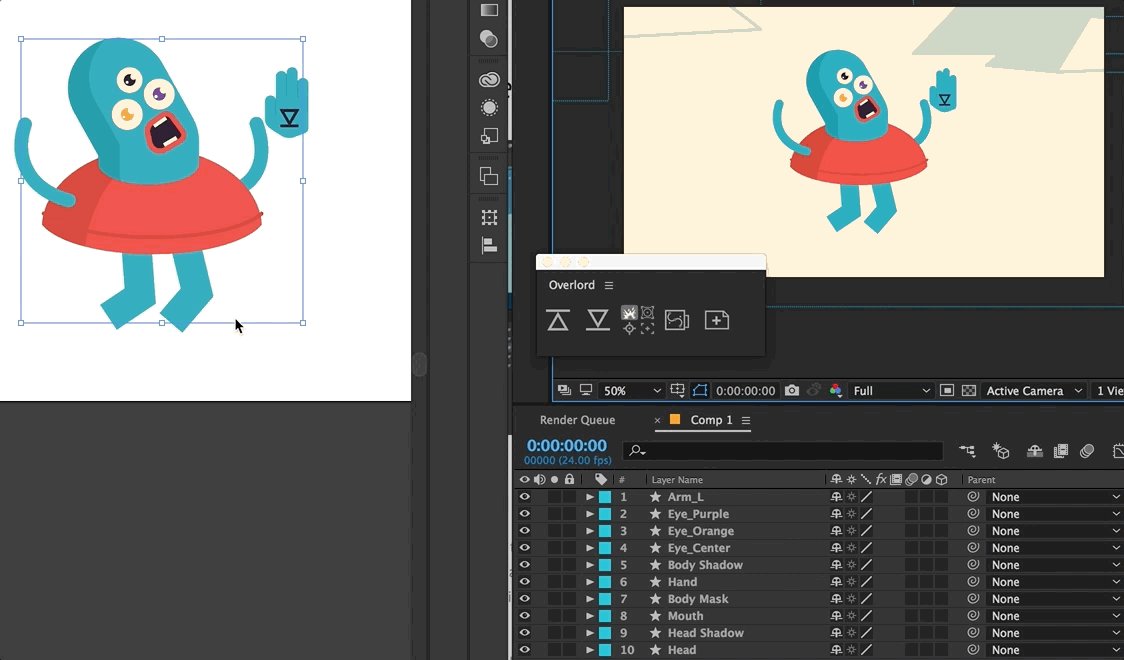
Until I found and switched to Overlord for Adobe Illustrator. It's created by Adam Plouff, the same person who made the free Figma to AE plugins (called AEUX) for Google. It totally changed how I work.
With this plugin, I can move layers between the programs hassle-free. I hate editing shapes in After Effects, so I do most of it in Illustrator and then easily transfer the changes to my AE compositions.
What's even better is that it lets me split shapes into separate layers during the transfer and keeps all the names I've worked so hard to assign.

Adam Plouff's Overlord plugin in action
I initially thought pre-importing a Figma frame into Illustrator would be a bit of a time-waster. But, I quickly figured out that the quick and dependable updates with Overlord are worth it and end up saving me more time in the end.
Precomposing vs flexibility
I used to be a big fan of precomposes and would use them left and right. Nowadays, I use them only for the slightly animated parts of the screen.
Why the change? Well, I've come to realize that in certain situations, relying too heavily on precomposes can limit my flexibility in the UI animation process.
Picture this: you want to animate scrolling and have precomposes for different animated parts of the screen. Now, you find yourself constantly jumping back and forth between compositions just to tweak the timing. It's a time-consuming and frustrating process.
Certainly, It still makes sense to break a longer animation (that has more complex parts separated with more static content) into precompositions.
Pro tip: Without using precomposes, you end up dealing with a long list of layers. What works for me is tossing layers from different screens into color-coded groups and using NULL objects to animate and find them faster. I use parenting to glue layers from the same part of the screen to the NULL object.
It works like a charm!
